
Spring 4 + AngularJS + Leaflet
By Nicolas Billen In Allgemein On 27. November 2015
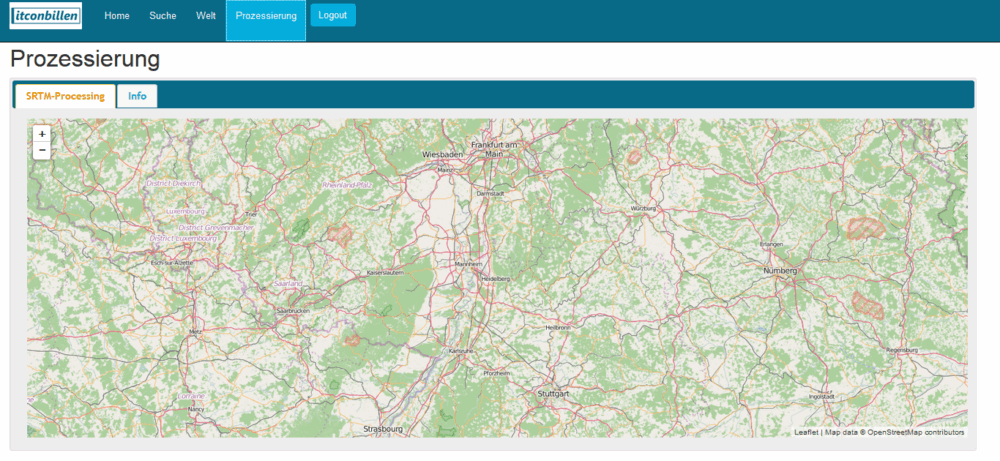
Moderne Applikationen müssen viele Anforderungen erfüllen. Einserseits müssen sie für den Nutzer sehr leicht und intuitiv bedienbar sein. Und das auf den verschiedensten Endgeräten. Auf der anderen Seite muss ein sicheres und gut pflegbares Backend vorhanden sein, um ein gutes Wachstum gewährleisten zu können. Das obige Bild zeigt ein Beispiel aus dem Geoinformat-Bereich: Das gesammte Frontend wurde mit AngularJS, jQuery und Bootstrap realisiert. Für die Karte, die für die spätere Prozessierung benötigt wird, wird Leaflet verwendet. Im Hintergrund arbeitet ein sehr stabiles und gut wartbares Spring 4 Backend.
Hier werden einerseits die inhaltlichen Anforderungen des Kunden erfüllt und auf der anderen Seite die technischen Anforderungen, die für einen sicheren Betrieb notwendig sind.


